Welcome to Dragablz. Dragablz is an open source Chrome style draggable & tearable tab for WPF. Dragablz also makes user friendly docking and tool windows achievable very quickly.
Shown here using the Material Design in XAML Toolkit Theme:

- Source code can be found on GitHub here: http://github.com/ButchersBoy/Dragablz
- NuGet package cound be found here: http://www.nuget.org/packages/Dragablz/
- To get started see here: Getting Started With Dragablz
- Demo project in the GitHub solution
- .net 4.0 & .net 4.5 builds included in the NuGet package
- Supports MVVM
- Fully themeable (supports Material Design in XAML Toolkit and MahApps)
- Ping the developer on twitter! @james_willock
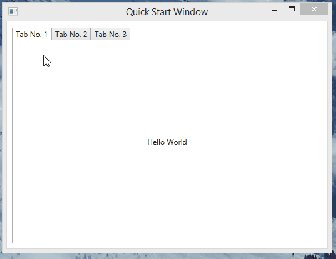
Simple XAML:
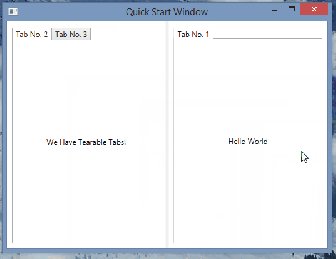
<dragablz:TabablzControl Margin="8"> <dragablz:TabablzControl.InterTabController> <dragablz:InterTabController /> </dragablz:TabablzControl.InterTabController> <TabItem Header="Tab No. 1" IsSelected="True"> <TextBlock>Hello World</TextBlock> </TabItem> <TabItem Header="Tab No. 2"> <TextBlock>We Have Tearable Tabs!</TextBlock> </TabItem> </dragablz:TabablzControl>
Classic Trapezoid Tabs:

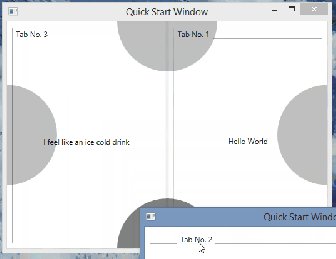
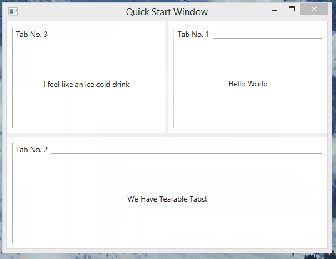
Simple, User Friendly Layout System:
 User friendly docking.
User friendly docking.




Actually sorry, HeaderSuffixContent is disappearing when you tear the tab second time! I think it is because GetNewHost is not called 2nd time, does it cache the new client for each tab? If so, is there a way to handle some sort of TabTeared event or something? Or maybe I can insert this HeaderSuffixContent somewhere else, so it gets copied along with the tab?
Thank you!
Hi James,
I use code to build the layout by using Layout.Branch(…)
Do you know how I can clear the layout by code?
I need to do it, because I want the rebuild it
Thank you master..
I’m using it for a WPF demonstration and really appreciate your work. However I need a tab control like TabStrip in WinForms. Can you point me to the correct direction?